activity_main.xml
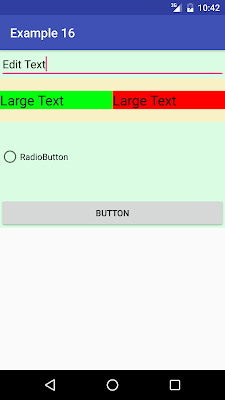
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#dafce3" android:orientation="vertical" android:baselineAligned="true"> <!-- nesting up of layouts to align 2 text views parrel to each other by using a seperate linear layout for them --> <EditText android:id="@+id/editText1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:ems="10" android:text="Edit Text" android:textColor="@android:color/background_dark"> <requestFocus /> </EditText> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#f8f1c5" android:orientation="horizontal" android:paddingBottom="20dp" android:weightSum="2"> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_weight="1" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" android:background="#00fe0d" /> <TextView android:id="@+id/textView2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_weight="1" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" android:background="#ff0000" /> </LinearLayout> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:text="RadioButton" /> <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:text="Button" /> </LinearLayout>
MainActivity.java
package in.kantapp.example16; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }

No comments:
Post a Comment